Video
Explore FAO's videos: Discover engaging and informative videos from FAO's global initiatives
Overview
Videos are a fundamental content type in Sitefinity CMS, allowing you to create and manage in-depth, informative pieces of content for FAO.org. They are ideal for presenting comprehensive information on various topics, research findings, or detailed explanations of FAO's work and initiatives.
We provide three main components for displaying videos content:
- Card: A compact, visually appealing format for showcasing individual video items.
- List: An efficient way to display multiple videos items in a structured format.
- Detail page: A comprehensive layout for presenting the full videos content with additional information.
Card
List
Player
Image
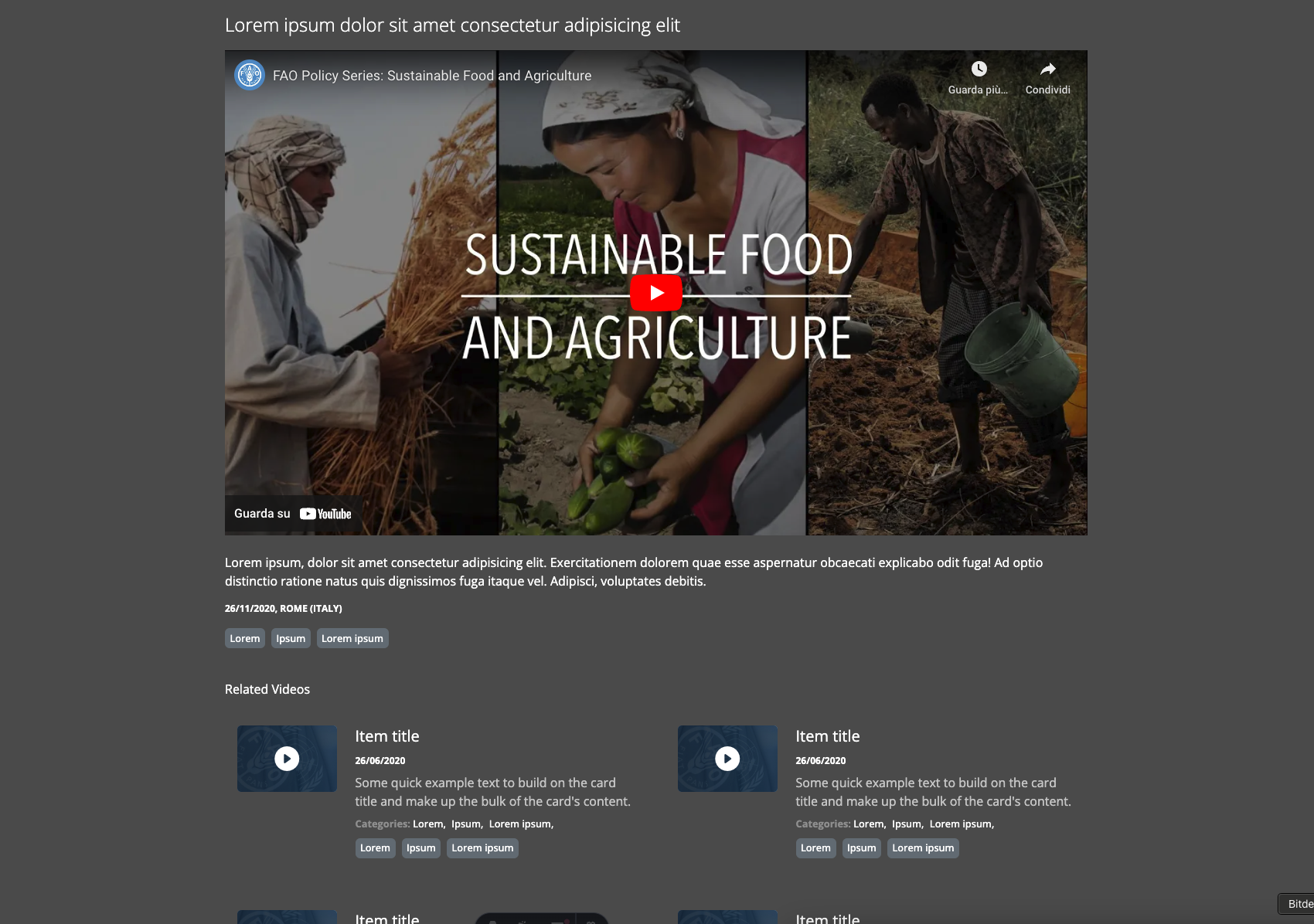
Detail page

A comprehensive layout for presenting full videos with additional information and related content. This detailed page provides readers with an in-depth view of the videos content.
Live Preview
